So I’m investigating running Windows XP inside libvirt in Ubuntu on my MacBook for continuous integration testing
purposes with Jenkins. I tried for many hours to get it working but Windows would not boot up or it would get stuck
on the NTLDR cannot be found issue. As it turns out, I did not enable “Enable hypervisor applications in this
virtual machine”. I was under the assumption that I would not need to check that box as I wrongly assumed qemu
would handle all the needed machine translation and that an error with bootup is not the fault of lacking the ability
to use a CPU feature to emulate something or the disk emulation being borked. With five different ISOs of various
pedigrees, I tried installing Windows XP with virt-manager and all of them failed to bootup with various disk image
formats like qcow2 or raw. It was only until I checked that checkbox did it then work.
That’s my surprise for today. I really wished I checked that checkbox earlier! It determines if your machine can
bootup and only using qemu without kvm will not cut it for booting Windows XP inside libvirt inside Ubuntu inside
VMWare Fusion.
UPDATE 2015-11-28: Hey BeamNG forum users. These instructions worked for me way
back when I was using CrossOver. You might be able to get similar or better results
with Wineskin Winery or some other Wine wrapper. And those are free too!
I don’t run BeamNG on my local laptop anymore nowadays but I
Game on Amazon EC2
and it works fairly well with BeamNG at a very minimal cost.

Gotta make this quick. This post will change.
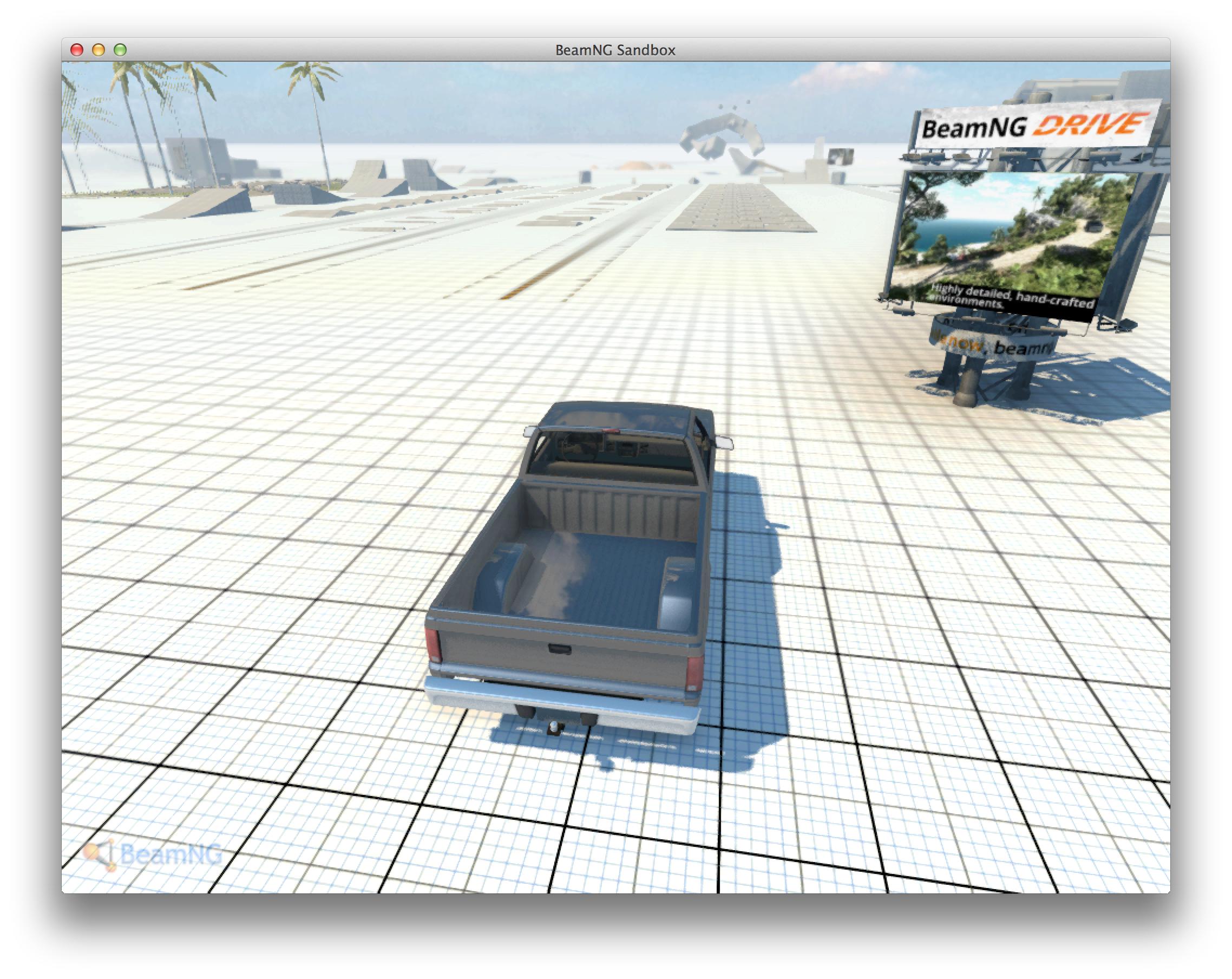
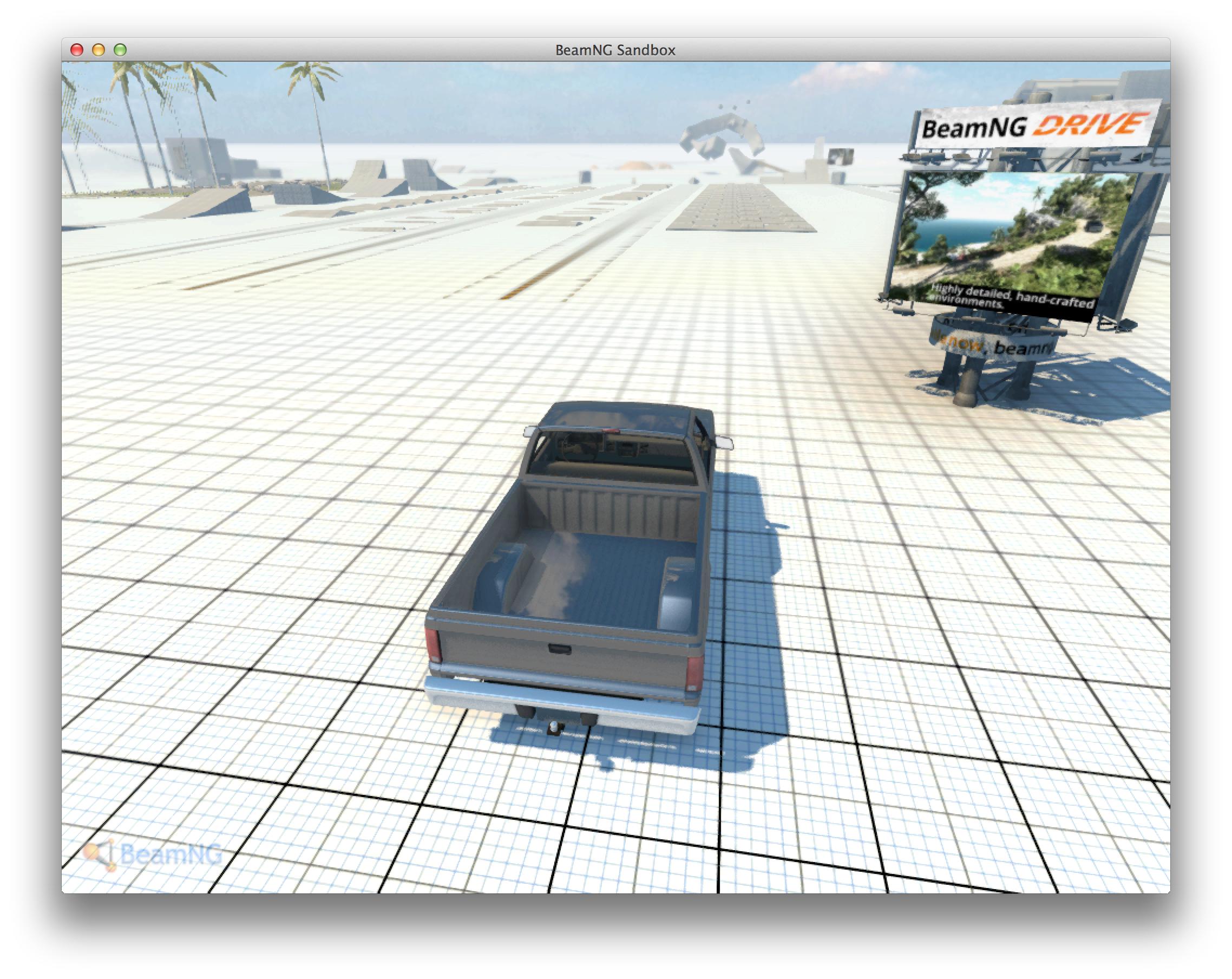
Here’s how to get
BeamNG Drive working in Mac OS X. I’m sure there are equivilent instructions for
Wineskin
but I have no time to find out.
Make a new bottle in Crossover. Make sure it is a Windows Vista bottle. Run the Wine configuration setting inside it
and set the version to Windows 7 in one of the sheets. Enable the Mac Driver so you don’t run it through X11.
Install the Modern DirectX runtime into it. Install BeamNG into it. Mute your speakers. Change the audio options to
use OpenAL for output. Unmute speakers. Enjoy.
So far this works for the tech demo. I’m going to try it on Alpha later.
UPDATE: It works on Alpha. Yay!
If you want to mount USB in
Virtualbox, you have to do this
solution. At
the time of this post, a typical Google search for this would go to a solution
at advocated using the attachusb command in VboxManage in the Vagrantfile
provider customization section. This will not work because the VM is off at the
time of bootup. It looks like the original author of this gist did not repost
his solution back to the thread.
The solution, in other words, is to use USB filters to automatically connect
devices to your VM. USB filters can be added while the machine is powered off.
They’ll be applied upon boot or, in this case, vagrant up.
I firmly believe that
Vagrant is the quickest way from nothing to a running and preconfigured development
environment on any machine and especially Macs. For me, the
‘works on my machine’ problem is the biggest reason I
run Vagrant. Day-to-day though, Vagrant is probably the easiest to use UI for
Virtualbox. If my work actually
had money to give me for the
VMWare plugin, I believe it would be a better UI for VMWare Fusion as well.
The Basics
This is enough to get started with Vagrant and to reap the rewards.
-
Virtualbox
-
Vagrant
That’s great and all, but these are the basics. At the very least, you’ll be able to bring up some boxes that don’t
require special plugins up.
Frills
You don’t need these but I do! I usually build my
Vagrant boxes with
Opscode Chef,
a configuration management system. For reference, a Chef cookbook is a series of statements about how a machine
should be setup.
Most of these frills are plugins. To build the boxes I make, you’ll usually have to install or use these.
-
Berkshelf is a dependency resolution manager for Chef. I use Berkshelf as a gem along with the corresponding
vagrant plugin. With this, when I run
berks cookbook <name>, I can make a Virtual Machine that can be created
and destroyed quickly from scratch for whatever purpose. I could do vagrant init but berks cookbook has it beat
by creating a directory structure that’s pretty much a Chef cookbook. Even if I don’t intend to redistribute said cookbook,
the VM made is perfectly fine for tryout purposes.
- I like using the
Opscode Bento boxes. They are minimal and they have already been uploaded to S3 on Opscode’s
dime. In a
Vagrantfile, you can set the box URL for a Vagrant basebox to be downloaded. These boxes are great.
- You can’t use the Opscode Bento boxes without the
Vagrant Omnibus plugin. Those boxes do not include Chef
so you must install Chef at runtime.
- Just so you don’t get warnings about the Virtualbox additions being out of date,
there’s a
Vagrant plugin to automatically update the guest additions if needed. This one is really optional
and it’s use just surpresses that warning you get if you bring up a vagrant box with old guest additions.
The Future
In the future, I’ll like to be able to test my boxes to make sure they stay working as the things they pull from the
internet change. For this, there’s
Test Kitchen.
Unfortunately, it’s still really cutting edge. However, there are
guard plugins and this
Youtube Video and
blog post. That video is very much a must see for anybody who appreciates TDD.
Full integration testing on your own laptop is very attractive to me. I keep mine plugged in and I find it disturbing
that the rest of the cores on this MacBook Pro just lie cool.
And also, maybe if I get some cash, I might drop some money on the VMWare plugin and VMWare Fusion. If I want to
simulate multiple servers at a time and heavier loads, it would make that much faster.
I paid Swish $25 and $8 shipping for
this two months ago. I think I had my
share donated to the Khan Academy.

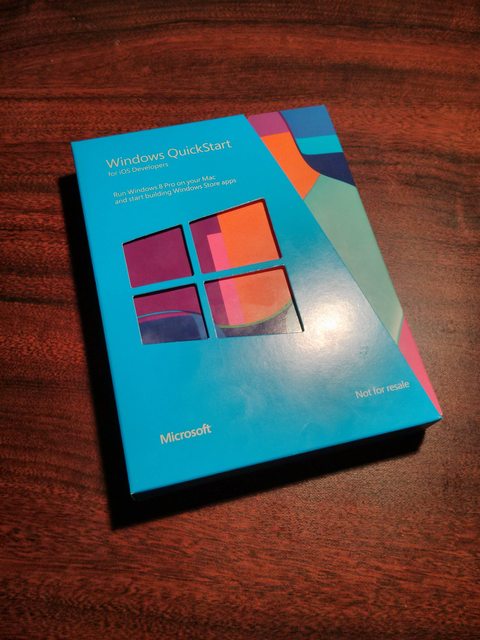
It’s the “Windows Quickstart Kit for Mac Developers”. It includes:
- A full Windows 8 Pro license
- A Parallels Desktop license
- A USB Stick with an ISO on it with a real Microsoft Certificate of Authenticity. Genuine Windows!
I’m not sure why Microsoft saw fit to spend two months packaging a “quickstart”. Why Microsoft did not see fit to
provide this quickstart through digital distribution is beyond me. They could have emailed a link to some keys and
ISOs and maybe even let a distributor like Digital River do this. Instead, they saw fit to contract this work out to
a physical media distribution company. It seems with these charity-ware deals that the best way to donate money is to
allocate a large chunk to some physical distributor.
I’m so stoked to try and develop for Windows Phone. I’m going to virtualize Windows 8 and develop a native app for
a platform on which I have no way to run natively. I’m also going to jump over some chairs in celebration.
Nuh uh, virtualization is cheating and is really anti-dogfood. If I have to boot up a RAM hungry OS to RUN the app,
it’s a failure. If I have to develop the app inside a virtualized OS, that would be even more of a failure since I
would have to bear with the performance and non-nativeness penalty. There’s no way a good app can come out with so
many barriers like that. Google realized that its Eclipse toolkit was a problem and
switched
to IntelliJ IDEA to reduce their barriers and gain an awesome IDE in the meantime. I highly doubt Microsoft will
provide a free cross-platform and light SDK. The technical barriers are just too high. It’s totally not like their
Xbox where game developers are used to putting up with shit like that. Mobile developers are in general more finicky
and prefer native tools. I’m not sure if this is still the case now but the Android team saw fit at one point to
maintain the Android compilation toolchain for the entire OS on OS X. You can compile a Linux system on OS X!
With that said, this cool cardboard box is all that remains. It would be well designed if it never existed. It’s way
too late for that though.
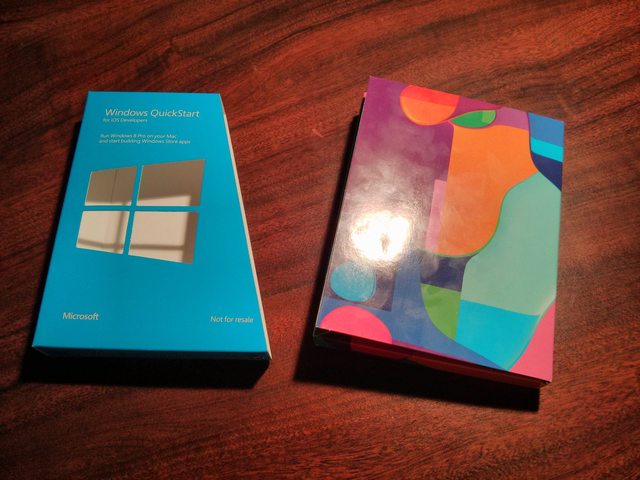
It’s made up of two big pieces. After ripping off the plastic wrapper, there’s a windows logo cutout sleeve thing to
keep the box with a flap closed. It’s a pretty retail package for something that is only sold online.

When you open the box, you have a welcome card with some very basic instructions on the back on the left and some
coupon card things on the right.

Beneath the welcome card is a USB drive. It has a Microsoft certificate of authenticity on it,
so you know its real and has real Microsoft binary bits. There’s also a tracking ID on it too. The Microsoft logo is
embedded in plastic on the back and not some cheap printer job. It’s certainly done with style to make the USB drive
seem to be actually worth something.

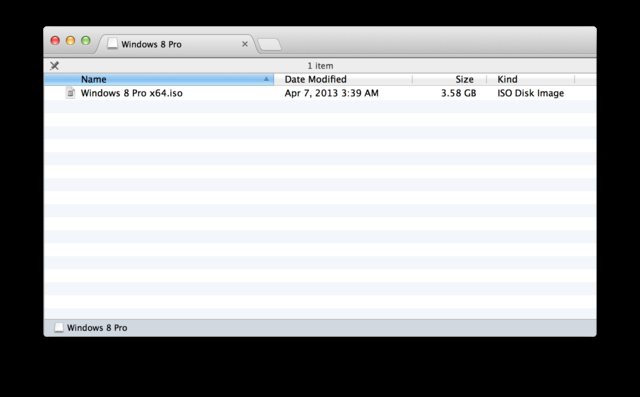
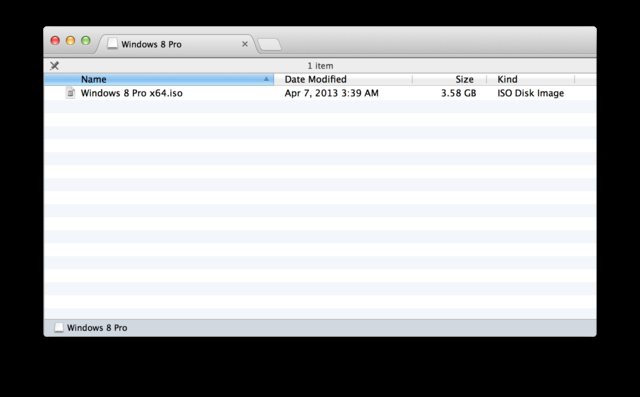
On the USB Drive is just an ISO. There are no other files The drive itself isn’t bootable. It is formatted with NTFS
though. At the very least, it’s readable on all platforms. It also enumerates as a device of the name Windows 8 Pro
in system profiler. Quite a Matroska doll. I guess having an ISO is easier than mounting a USB drive in a virtual
machine in terms of instructional material.

The cards on the right had keys on them. They’re business card sized and feel like them too.

On the back were some keys. Why they felt the need to kill all these trees and grow soy beans to produce the ink for
printing on said dead tree material to wrap around these numbers is beyond me.

It took two months for these two alphanumeric strings to get here. The lack of timeliness on delivering these two
codes and an ISO does not look well for Microsoft’s Windows efforts at all. It would take 30 minutes to illegally
obtain these materials. 30 minutes is far less than two months. Oh, I almost forgot,
they don’t even include Parallels in the package. You will have to go download that from Parallel’s site.
What a “quickstart” indeed.
I just compiled a version of keycastr and put it here since I could not find a precompiled version that’s relatively
new.
http://files.mindflakes.com/blog/KeyCastr.zip
Keycastr is used for presentational demos. It’s free and the source is here in this github repo. You will need a
modern version of Xcode to compile it.
https://github.com/nelsonjchen/keycastr
The version that is compiled is by
creemama. I only blindingly updated the settings
with Xcode recommendations. This “works for me” on OS X 10.8.3.
A few days ago, I decided to pull the trigger and install Windows on my Retina
MacBook Pro at a LAN Party. It’s a perfectly fine machine with a decent
graphics card and CPU. I started Boot Camp Assistant and followed through with
the instructions to install from the USB drive using the ISO of Windows 7 I had
on my Desktop. If you follow Apple’s steps to the letter, your installation of
Windows will never proceed.
If you do follow the steps, you will most certainly get an error of “Setup was
unable to create a new system partition or locate an existing system partition.
" when you select the BootCamp partition that you had just formatted in the
Windows installer on your Mac. This can occur on PCs too but basically the
issue is that the USB drive is initialized as another valid bootable disk. If
you were to Google this, you will find
solutions
online that involve yanking out the USB drive and reinserting it before
pressing “Install Now” on the Windows 7 installation screen. This “Install Now”
screen is a big centered button that prompts your to install now and the arrow
is set inside a blue circle that’s like a gem.
This is where Apple’s helpfulness can get in your way. By default, Boot Camp
Assistant copies the Boot Camp support files to your USB drive. It also adds an
Autounattend.xml file to the root of your drive to automatically install Boot
Camp support drivers and utilities in Windows. With Autounattend.xml present,
you will not have the opportunity to yank out and reinsert the USB drive before
continuing. Instead, the setup just proceeds as if that button was pressed.
While this is a good file for disc installations, it causes a massive problem
for USB installation which is most likely to be the case for all new Macs from
now on since they do not include disc drives by default. If you try to ask
Apple to ‘fix’ this, they will just blame Microsoft which admittedly isn’t
blame free either.
To solve this problem, move or delete Autounattend.xml on the root of the USB
drive and proceed with the normal steps afterwards . After Windows is done
installing and since Autounattend.xml was nullified, you will have to run the
Boot Camp support installer from the BootCamp folder on the USB drive.
It’s a shame Apple’s instructions just do not work. The fix required would
probably mean removing Autounattend.xml functionality for USB Drive
installations. In the meantime, this worked for me.
Here’s a comment I wrote on /r/UCSantaBarbara a month ago. Learning Git is
a very valuable tool for any aspiring or lazy programmer.
http://www.reddit.com/r/UCSantaBarbara/comments/1b93tr/ucsb_cs_faq/
At my current place of somewhat employment, the candidates for our internship
offering job did not know how to use Git. I hope my post will have changed
something.
I’m ashamed to say I’ve neglected this domain and site for 9 years. In that
time I’ve gone through high school and university in that time. In each period,
I’ve attempted
putting up blogs, forums, another blog, and other similar
nonsense. I did not follow
through with whatever resolutions I may have made to keep the site maintained
or write down the latest results from my last screwing around with my projects.
Basically, for the past 9 years, I don’t really have much to show for it other
than being able to rattle off some helpful anecdote from experiences I have
never written down here and there.
Remember kids, the only difference between screwing around and Science is
writing it down.
– Adam Savage,
Video
I thought I was conducting Science for the past few years; in reality, I’ve
only been really screwing around.
Most of my experiments in the past few years have also ended in spectacular
failures. I never wrote about my failures even during the times I had a blog
available. This is where my fails turned into an epic fail. I recently watched
a
TED talk
on this and learned that this phenomenon is called research bias. I should not
have withheld what I had learned from failing. My memory of my failures only
fade away until someone mentioned it and I rattle off some anecdote. This
obviously won’t scale and does not do much to help me demonstrate any skills
when I can’t even get my foot in the door.
I’m going to change that with the launch of my new site. I’ll be honest here,
this is very much a career move. However, it is also a personal one for reasons
I’ve outlined above. I can’t let those many hours of screwing around go to
waste! Prospective employers and/or clients love to hire people who do
Science, not screwing around. And I think this site will fix that.
My new site is designed is designed so much as to be a portfolio and as a blog.
My portfolio is small as I have little to show and my blog has a meager amount
of posts. As a foundation though, the site is solid and is totally ready to
showcase more of my skills.
Because of Hope
I started the project to fix up my personal site in September 2012.
At that time I had heard about this static site generator called nanoc. I had
taken down previous versions of this site since I could not be bothered to
maintain the PHP beast that is called Wordpress. Also, there was little hope of
me hacking on Wordpress to change its default style to something that better
demonstrates my skills. Stock Wordpress themes just do not exhibit confidence
in web development. Also, learning PHP is just something I’me not too
interested in doing. The horror stories of PHP may be FUD, but I’ve experienced
and witnessed them myself in a past lifetime. nanoc answers both of these
problems. I can hack Ruby and static HTML pages on a server do not have moving
parts. nanoc is written in Ruby and generates static HTML pages for
uploading onto a server. Compared to a beast like Wordpress, it is also very
transparent. The nanoc guys can better explain their kind of product (static
site generators)
here. I did have
a problem in that I had absolutely no experience with nanoc.
In September 2012, I answered a request for help from an organization
named Because of Hope at the beginning of my last quarter at UCSB. Because of
Hope is an organization that helps children and women in Uganda through
sustainable methods. Here’s the email that was sent to the UCSB Computer
Science jobs list:
My name is Natalie Lemonnier and I graduated from UCSB in 2011. Since
graduating, two of my friends and I have started a nonprofit here in
Goleta called Because of Hope (BOH) that is working to empower women in
Uganda. I am emailing you because our nonprofit is getting ready to
launch a new Student Sponsorship campaign, which will require making
some changes to our website, and I was wondering if you knew of anyone
(student, faculty or otherwise) who might be interested in helping us
make these changes. I am not sure if websites are your area of focus,
but I just wanted to contact you and see if you could point us in the
direction of someone who might be able to help.
Originally, our friend built our site from scratch. However, he is no
long working with us and none of us have any web background to make the
necessary changes. I believe that some of the fine-tuning will be
relatively easy, while other issues may be more time intensive.
However, because we don’t have web background, we are not really sure
of the exact time needed to complete the desired changes. If you or
anyone else you know would be interested in volunteering to help us, or
would like to learn more about our situation, we would greatly
appreciate it.
Because we have only been operational for a year, no one in our
organization currently gets paid, so unfortunately it’s not in the
budget to pay someone to help us with our website. But we are hoping to
find someone who would be understanding of our situation and wiling to
help us further our mission! I know UCSB is getting ready to start up,
so please feel free to pass on this information to students you think
would be willing and able to get involved. Please let us know if anyone
comes to mind! Thank you for your time, and please feel free to contact
me via phone if that would be at all more convenient for you! (818)
620-8847. Happy Fall Quarter :)
(If you would like to learn more about our organization or view our
site, please feel free at http://www.becauseofhope.org.)
Best of Wishes,
Natalie Lemonnier
So, I needed some experience doing a nanoc site, something nice to put on my
résumé, and something to satisfy and fulfill the “help poor children in Uganda”
request in the Vim text editor. Because of Hope needed someone to maintain
their site. With my résumé as sparse as it is, I called up Natalie and offered
to help.
I met up with them and took a look at the setup. They had a $20/month VPS to
serve one HTML file. The rest of the “pages” were actually linked tumblr posts.
I told them upfront I wanted to test out some tools on their problem before
I ran with it on my own personal site. In the meantime, I would maintain their
current handcrafted site and check out any technical details such as the domain
name, Google Apps, or the VPS itself.
I had nanoc chosen out, but what about the rest? I checked out the
then-current website’s code and it had some custom 980px grid system.
I couldn’t be bothered to try and understand it. I did try to understand it
enough to add a donations page that they immediately needed for their upcoming
fundraiser.
On the bright side, all the mockups that Nikki Day of BOH did were in
Photoshop. They were far more ambitious than what the current site’s current
implementation. The custom 980px grid system was not up the the task. In
retrospect, it would have been thrown out anyway. I shudder at what beast
I would have had to slay if the original plans had gone through.
I chose to use
Zurb Foundation. Zurb Foundation
is a front-end framework that is far more flexible than many other frameworks
out there. This was the the kind of Framework that could handle Nikki’s
designs. I would also get free functionality such as drop-down menus, pretty
buttons, photo carousel, and first-class support for SCSS, an extension of CSS.
Zurb Foundation’s use of SCSS was very instrumental in adapting the design of
Zurb Foundation for Nikki’s designs. Compared to its competitor Twitter
Bootstrap, there is far more control over elements on the page, especially the
buttons. Also, I got a mobile site for free! BOH didn’t even ask for it but it
came with it!
Ever since from that time, I’ve been working on BOH’s nanoc site. I learned
how to better compose layouts, the Rules DSL of nanoc, and the whole nanoc
ecosystem. I was also working with it to integrate Zurb Foundation into the
project.
Remember that $20/month VPS? It has since been replaced with Amazon S3. I also
tossed in Cloudflare in front. BOH can take on a DDOS attack of the most epic
proportions. Why would anyone attack a non-profit is beyond me but the overkill
just tickles my funny bone. And the cost is free to near pennies! This is
something only a static site can do. As a vote of confidence in S3,
NPR used
S3 for transferring data in its election
app. I’m not
saying that BOH will become as big as the presedential election, but it can
definitely handle that much traffic if need be and certianly more than
a $20/month VPS. Honestly, I’m just glad I don’t have to manage a Linux server
to achieve this goal. It’s really upload and forget.
Also, in doing nanoc, I now realize how much of a pain in the ass it is to
update the original site. There was so much copy-paste! How do people do all
these busy work?
I learned a lot from doing the BOH site and I am continuing to work on it in my
spare time. It’s source code is versioned in a Git repository so I can
experiment on it all I want. It’s also open source in a
GitHub
repository. If anybody wants
to peruse it and reuse parts of it, they are more than welcome to do so. I plan
to keep it in sync with anything that is a nanoc best-practice and update it
with new pages.
Mindflakes
Okay, so I’ve helped a non-profit get their site stuff in shape and beyond.
What about my personal site?
Ever since I’ve started the BOH site project, I’ve probably made 3 false starts
in creating mindflakes.com. I wager I wasn’t confident enough in my nanoc
knowledge in the previous starts. I had given up or I did not have enough time
to really sit down and really start work on my site. Also, I was working part
time at a local company in the area at this time. I came back home so exhausted
from looking through piles of Ruby and Python that I really did not want to put
my finger to the keyboard.
Maybe the fourth time was the charm? I didn’t start the mindflakes
project this time. What I did instead was start an
example/bootstrap
project for a blog that
used Zurb Foundation and nanoc. I put some of the best-practices I knew into
there and learned some more best practices from various sources around the web.
I’m especially proud that the project is completely tied to Zurb Foundation as its
Javascript is sourced from its gem. There were plenty of Bootstrap examples out
there but I believe that Zurb Foundation better fits with the nanoc
philosophy in letting power come out in the right places when needed.
By distilling the framework from the content of my site, I was able to work
away from any pressure in having a nice site to present. Just having a good
framework to build upon is much more gratifying.
Not only that, I now have a free reusable framework that I may be able to reuse
for client projects that don’t involve my site. I don’t have to extract magic
or best practice out of my site. I can just rebase anything off of the
framework with the way I like it. I plan to contribute anything I think is
relevant while building my own site back to the framework.
This is my first long blog post since ever. I wrote this to test out this blog.
As of this post, Mindflakes.com is still very much out-of-the-box even though
I just built the box. I will customize it and make it look pretty enough to
really showcase my work over the next few sessions. I’m going to have to decide
what to do about images and what to do with the flexibility that Zurb
Foundation offers me.
As for what to write, I think I have that settled.